Looking for the best dark mode plugin for WordPress? Whether you’re a beginner or a developer, this guide shows you how to implement dark mode quickly and beautifully. The best dark mode plugin for WordPress can completely transform your website’s user experience — improving accessibility, reducing eye strain, and adding a modern aesthetic. In this comparison of the best dark mode plugin for WordPress, we’ll explore free and premium options for every skill level.
From phones to laptops, users are switching to dark mode to reduce eye strain, save battery, and enjoy a more comfortable browsing experience. Over 80% of users say they prefer dark mode on their devices — and if your WordPress site doesn’t support it yet, you could be missing out.
Luckily, adding dark mode to your site doesn’t require complex coding or redesigns. Whether you’re using Elementor, Gutenberg, or a custom theme, this post will walk you through the best dark mode plugins for WordPress — including both free and premium options. We’ll compare their features, performance, customization options, and which one is the best fit for your needs. Let’s dive into what makes a plugin stand out as the best dark mode plugin for WordPress.
Table of Contents
- What Makes a Great Dark Mode Plugin?
- Top 6 Dark Mode Plugins for WordPress (Reviewed)
- Darkify – Best Dark Mode Plugin for WordPress (Editor’s Pick)
- WP Dark Mode – Popular but Limited in Free Version
- 🌙 Dark Reader – Beautiful Dark Mode for any Website
- Night Mode for WordPress – Simple, Lightweight, and Minimal
- WP Darklup – Stylish Toggle with Image Switching
- Custom CSS – Full Control for Developers
- 🔍 Feature Comparison Table: Best Dark Mode Plugins for WordPress
- Conclusion: The Best Way to Add Dark Mode in WordPress
- FAQ
What Makes a Great Dark Mode Plugin?
Not all dark mode plugins are created equal. Some simply invert colors, while others offer detailed control over layout, toggle design, media styling, and device responsiveness.
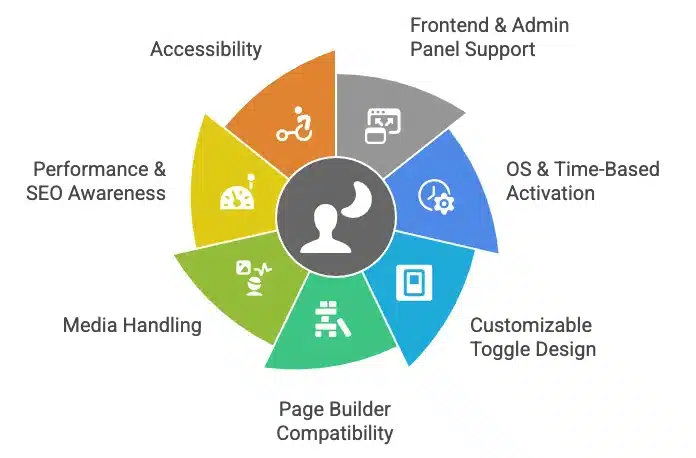
Here are the key features we looked for when comparing the top options:
- ✅ Frontend & Admin Panel Support – A great plugin should darken not just your public-facing site, but your WordPress dashboard too.
- ✅ OS & Time-Based Activation – Smart plugins automatically match the visitor’s system preferences or switch based on time of day.
- ✅ Customizable Toggle Design – Letting users manually switch between light and dark modes with a clean, well-placed toggle is a must.
- ✅ Page Builder Compatibility – It should work seamlessly with popular builders like Elementor, Gutenberg, or Divi.
- ✅ Media Handling (Images, Logos, SVGs) – Advanced plugins allow swapping images or adjusting media styles to maintain visual clarity in dark mode.
- ✅ Performance & SEO Awareness – Lightweight code, minimal impact on load time, and clean CSS practices matter for long-term success.
- ✅ Accessibility – Proper contrast ratios and keyboard navigation support ensure your dark mode improves usability, not just looks.

Top 6 Dark Mode Plugins for WordPress (Reviewed)
Darkify – Best Dark Mode Plugin for WordPress (Editor’s Pick)

If you’re looking for the best dark mode plugin for WordPress, Darkify delivers unmatched power, performance, and polish. It’s lightweight, beginner-friendly, and compatible with nearly every WordPress theme and page builder — including Elementor, Gutenberg, WPBakery, and more.
🔥 Key Features:
- One-click activation — no coding required
- Frontend and admin dashboard dark mode
- Floating toggle with multiple design options
- OS-aware and time-based switching
- Keyboard shortcut support (Ctrl + Alt + D)
- Image, SVG, and video styling controls
- Works with multisite + multilingual sites
- Built-in accessibility enhancements
- Fully optimized for speed and SEO
🌟 Why It’s the Best:
Darkify strikes the perfect balance between simplicity and control. The free version already offers more than most plugins, while the Pro version unlocks advanced features like logo swapping, toggle placement, and complete color palette customization.
Whether you’re building with Elementor, customizing a WooCommerce store, or managing content in Gutenberg, Darkify adapts to your setup and makes dark mode feel native.
WP Dark Mode – Popular but Limited in Free Version

WP Dark Mode is one of the most well-known dark mode plugins in the WordPress ecosystem. It has a large install base and decent features — but many of its best options are locked behind the Pro version.
It’s a solid contender if you want a WordPress night mode plugin that installs easily and offers toggle visibility out of the box. But compared to Darkify, the free version of WP Dark Mode can feel restrictive.
⚙️ Key Features:
- One-click frontend dark mode
- Floating toggle widget
- OS-based dark mode switching (Pro only)
- Admin dashboard dark mode (Pro only)
- Multiple toggle styles (limited in free version)
- Basic Elementor support
- Limited image handling options
⚠️ What’s Missing:
- Admin panel dark mode is not available in the free version
- No advanced media styling (image/logo swaps)
- No time-based dark mode scheduling
- Can be a bit heavy with scripts, depending on your theme
- Aggressive upsells and ads in the dashboard (in free version)
🟢 Best For:
- Users who want a fast toggle without deep customization
- Beginners testing dark mode before committing to a Pro plugin
- Simple WordPress blogs or portfolios
🔴 Not Ideal For:
- Developers or designers needing full control
- Users who want to darken the admin panel
- Sites with heavy use of images, logos, or custom themes
📦 Pricing:
Free on WordPress.org
Pro version starts at ~$55/year for a single site
🌙 Dark Reader – Beautiful Dark Mode for any Website

If you’re looking for a feature-rich, visually stunning dark mode plugin for WordPress, Dark Reader is a standout choice. This plugin goes beyond basic color inversion by using smart color algorithms to deliver a truly beautiful and readable dark theme experience.
Unlike minimalist plugins, Dark Reader gives you full control over how dark mode looks and behaves on your site — without needing to touch a single line of code.
⚙️ Key Features:
- Beautiful Dark Mode styling that enhances design without sacrificing readability
- Smart Color Algorithm avoids harsh contrasts and broken layouts
- Multiple Toggle Designs – Choose from 5 stylish button types
- Custom Settings – Adjust brightness, contrast, sepia, grayscale
- Flexible Placement – Position toggle switch anywhere
- Custom Dark/Light Schemes
- System Preference Detection (OS-based switching)
- Shortcode Support – Add toggle anywhere in posts or templates
- PDF Dark Mode Support
✅ What Makes It Stand Out:
- Improves user experience and accessibility for light-sensitive visitors
- Saves battery on OLED/AMOLED mobile devices
- Keeps your site modern and competitive with the latest design trends
- Easy to use — setup in minutes via a friendly admin interface
- Built for professionals: developers, designers, bloggers, agencies, and business sites alike
🟢 Best For
- Content-heavy websites with diverse users (blogs, portfolios, stores)
- Sites that prioritize visual quality and accessibility
- Webmasters who want advanced customization and smart design logic
Night Mode for WordPress – Simple, Lightweight, and Minimal
If you’re looking for a no-frills dark mode toggle with minimal setup, Night Mode for WordPress is about as simple as it gets. This plugin is built for users who want a quick way to flip their site to dark mode — with no need for customization, advanced logic, or dashboard styling.
While it’s not packed with features, its ultra-lightweight nature makes it a decent pick for personal blogs or minimal websites.
⚙️ Key Features:
- Adds a basic frontend dark mode toggle
- No setup needed — works immediately upon activation
- Extremely lightweight and fast
- Can be styled manually with your own CSS
⚠️ What’s Missing:
- ❌ No admin panel dark mode
- ❌ No OS-based or time-based switching
- ❌ No toggle customization (design, position, or animation)
- ❌ No Elementor or Gutenberg integration
- ❌ No media/image handling
- ❌ No Pro version or extended functionality
🟢 Best For:
- Users who want to add dark mode to WordPress without any bells or whistles
- Hobbyists or personal bloggers
- Developers who plan to customize styling manually
🔴 Not Ideal For:
- Anyone needing image/logo switching or advanced styling
- Accessibility-conscious sites
- Professional businesses, stores, or SaaS sites
WP Darklup – Stylish Toggle with Image Switching
Looking for a dark mode plugin that balances usability with style? WP Darklup delivers a sleek toggle and image/logo swapping capabilities that set it apart — even in the Free version. It’s perfect for users who want their dark mode to look polished without diving into deep customization.
⚙️ Key Features:
- Smooth frontend dark mode toggle with modern animations
- Logo & image swapping support in the free version
- Toggle placement options (widget, shortcode, menu)
- Time-based activation available in Pro
- Partial Elementor compatibility
- Lightweight and responsive design
⚠️ What’s Missing:
- ❌ Admin dashboard dark mode (Pro only)
- ❌ OS-based auto-switch (Pro only)
- ❌ No SVG styling controls
- ❌ Limited customization compared to Darkify
🟢 Best For:
- Users who want a visually refined toggle with image swapping
- Elementor-based sites seeking simplicity with subtle styling
- Sites with logos that need dark-mode-specific variants
🔴 Not Ideal For:
- Admin-heavy websites looking to darken the dashboard interface
- Users wanting full OS and time-based automation in the free version
- Developers needing access to advanced CSS customization tools
📦 Pricing:
Free version available on WordPress.org
Pro version starts at around $41/year
🧰 Quick Comparison Recap:
- WP Darklup beats simpler plugins by offering logo/image swaps without forcing Pro-tier upgrades.
- However, if your priority is deep customization, accessibility features, or admin support, Darkify still leads the field.
Custom CSS – Full Control for Developers
If you’re a developer or someone comfortable working with code, you may prefer to create a custom dark mode setup without relying on a plugin. This approach gives you total styling control — but it also comes with time and maintenance costs.
Manual dark mode implementation is ideal for those building custom themes, headless WordPress setups, or highly optimized sites where you want to avoid plugin bloat.
⚙️ What You Can Do with Custom CSS:
- Apply dark mode styles globally using a
.dark-modeclass - Create a toggle button with JavaScript to switch modes
- Use
localStorageto remember user preference across sessions - Manually style individual elements, blocks, or page sections
- Load separate CSS files or dynamically switch classes
💻 Simple Example:
HTML CODE:
<button id="toggleDark">Toggle Dark Mode</button>JS CODE:
document.getElementById('toggleDark').addEventListener('click', function () {
document.body.classList.toggle('dark-mode');
});CSS CODE:
body.dark-mode {
background-color: #121212;
color: #ffffff;
}This basic structure allows you to extend dark mode support across your theme. You’ll need to manually style every component, including headers, footers, buttons, and forms.
🟢 Best For:
- Developers building custom themes or headless WordPress projects
- High-performance or minimal plugin environments
- Advanced users who want granular control
🔴 Not Ideal For:
- Beginners or non-technical site owners
- Sites using multiple third-party plugins that don’t inherit global styles easily
- Projects with short timelines or limited dev resources
⚠️ Considerations:
- Requires testing across devices and screen sizes
- You’ll need to handle image/logo swaps manually
- No out-of-the-box support for OS/time-based triggers
- Can become difficult to maintain as your site grows
✅ If you’re a developer, this route offers freedom. But for 95% of users, a plugin like Darkify offers the same (or more) control — with far less hassle.
🔍 Feature Comparison Table: Best Dark Mode Plugins for WordPress
| Feature / Plugin | Darkify (🏆 Best Overall) | WP Dark Mode | Night Mode WP | WP Darklup | Custom CSS |
|---|---|---|---|---|---|
| Frontend Dark Mode | ✅ Yes | ✅ Yes | ✅ Yes | ✅ Yes | ⚠️ Manual |
| Admin Dashboard Support | ✅ Yes | ❌ (Pro only) | ❌ No | ❌ (Pro only) | ⚠️ Manual |
| Toggle Customization | ✅ Advanced | ✅ Basic | ⚠️ Minimal | ✅ Good | ⚠️ Manual |
| OS-Aware Switching | ✅ Yes | ❌ (Pro only) | ❌ No | ❌ (Pro only) | ❌ No |
| Time-Based Activation | ✅ Yes | ❌ (Pro only) | ❌ No | ❌ (Pro only) | ❌ No |
| Keyboard Shortcuts | ✅ Yes | ❌ No | ❌ No | ❌ No | ⚠️ Possible |
| Image/Logo Swapping | ✅ Full Support | ❌ No | ❌ No | ✅ Basic | ⚠️ Manual |
| Page Builder Support | ✅ Elementor, Gutenberg, etc. | ⚠️ Partial | ❌ No | ✅ Elementor | ⚠️ Manual |
| Performance Optimized | ✅ Lightweight (550kb) | ⚠️ Mixed | ✅ Very Light | ✅ Light | ✅ Custom |
| Accessibility Features | ✅ Yes | ⚠️ Limited | ❌ No | ⚠️ Basic | ⚠️ Dev-defined |
| Multisite / RTL / i18n | ✅ Full Support | ⚠️ Partial | ❌ No | ⚠️ Partial | ❌ No |
| Free Version Available | ✅ Yes | ✅ Yes | ✅ Yes | ✅ Yes | ✅ (DIY) |
| Pro Version Available | ✅ Yes | ✅ Yes | ❌ No | ✅ Yes | ❌ N/A |
🧩 Legend:
- ✅ Yes: Fully supported
- ⚠️ Partial / Manual: Available but with limitations or custom effort
- ❌ No: Not supported
💡 Quick Summary:
| Use Case | Recommended Plugin |
|---|---|
| Best All-Around | Darkify |
| Free & Simple | Night Mode WP |
| Stylish Toggle + Image Control | WP Darklup |
| For Developers | Custom CSS |
| Testing Before Going Pro | WP Dark Mode (Free) |
Conclusion: The Best Way to Add Dark Mode in WordPress
Adding dark mode to your WordPress site isn’t just possible — it’s easier, more flexible, and more powerful than ever before.
Whether you’re a casual site owner, an Elementor enthusiast, or a seasoned developer, there’s a solution for you:
- Need a fast, no-code solution? → Use a plugin like Darkify
- Want image swaps and toggle styles? → Try WP Darklup
- Just testing the waters? → Start with Night Mode WP
- Coding it yourself? → Custom CSS gives full control, but takes time
But if you’re looking for the most complete and user-friendly dark mode experience for WordPress — including frontend and admin support, automatic OS/time-based switching, advanced customization, and blazing-fast performance — Darkify is the clear winner.
FAQ
How do I add dark mode to my WordPress site?
You can add dark mode to WordPress by using a plugin like Darkify, which supports frontend and admin dark mode, or by writing custom CSS with JavaScript toggle logic. Page builders like Elementor also support dark mode when combined with compatible plugins.
Is there a way to add dark mode in WordPress without a plugin?
Yes. Developers can manually create a dark mode experience using CSS and JavaScript. This involves adding a .dark-mode class to your <body>, toggling it with a button, and writing dark-specific styles. However, this requires ongoing maintenance.
Does Elementor support dark mode?
Elementor doesn’t include a built-in dark mode feature, but it works seamlessly with dark mode plugins like Darkify and WP Darklup. These plugins allow you to enable dark mode on Elementor-built pages without extra configuration.
What is the best dark mode plugin for WordPress?
Darkify is widely considered the best dark mode plugin for WordPress in 2026. It’s lightweight, fully customizable, supports admin and frontend dark modes, includes OS/time-based triggers, and offers excellent toggle designs.
Can I switch WordPress to dark mode based on time or user device settings?
Yes. Plugins like Darkify allow automatic dark mode switching based on your visitor’s system preferences (light or dark mode) or based on time of day (e.g., night hours). This improves user experience and accessibility.